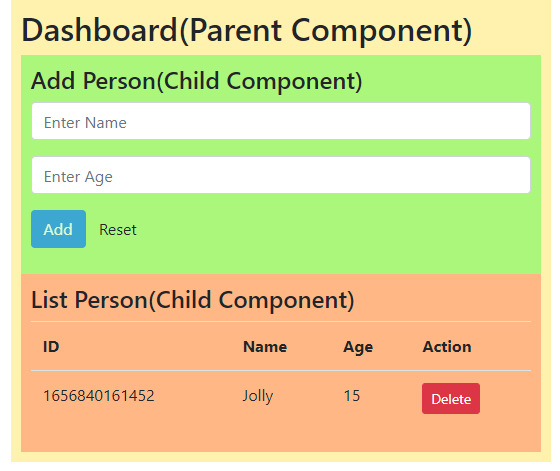
Angular 12 Component Communication – Pass, Emit or Broadcast Data – 4 Ways with Examples – Freaky Jolly

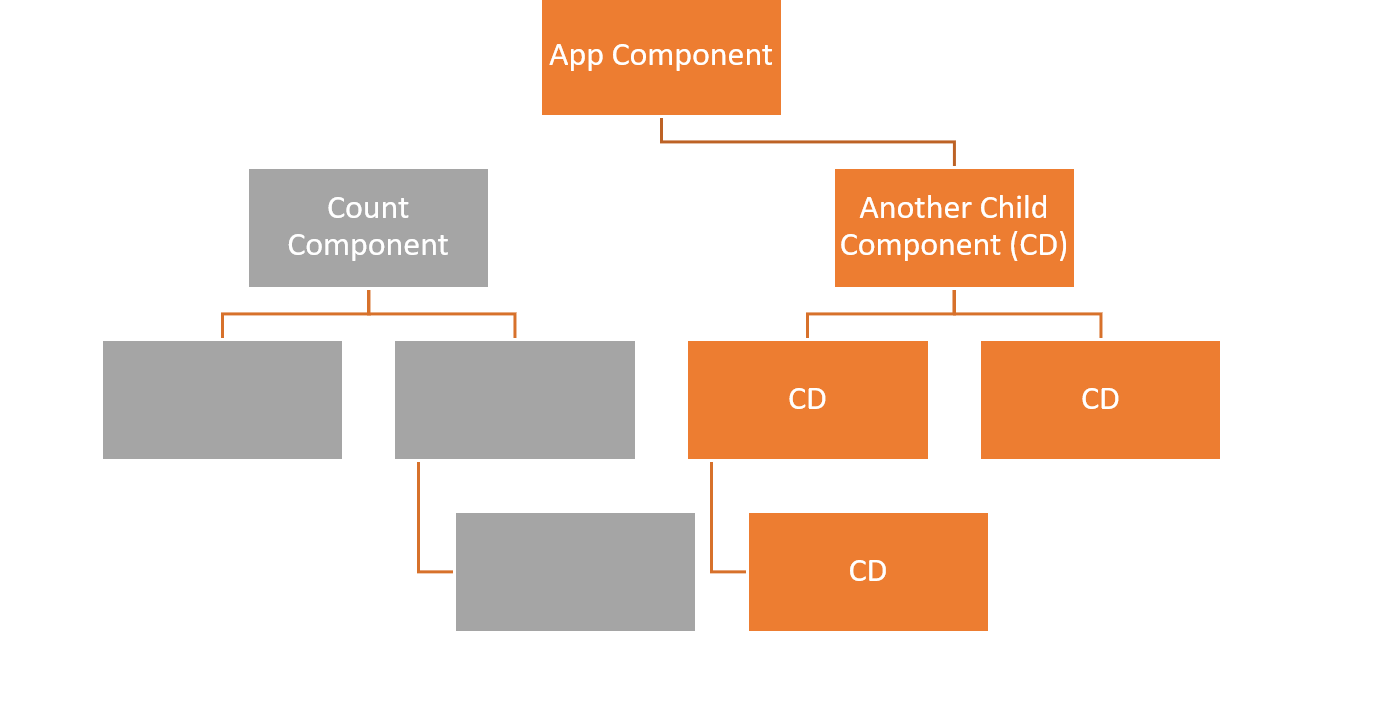
Angular components: How to talk to your children and listen to what they have to say - Part 1 - CRAFT

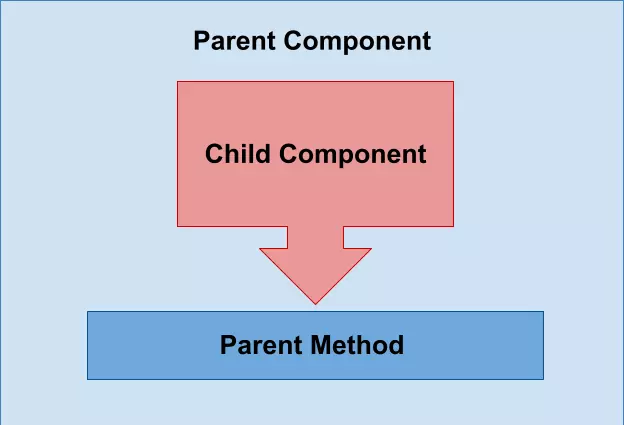
How to call child component's function from parent without use of @viewChild in angular? - Stack Overflow

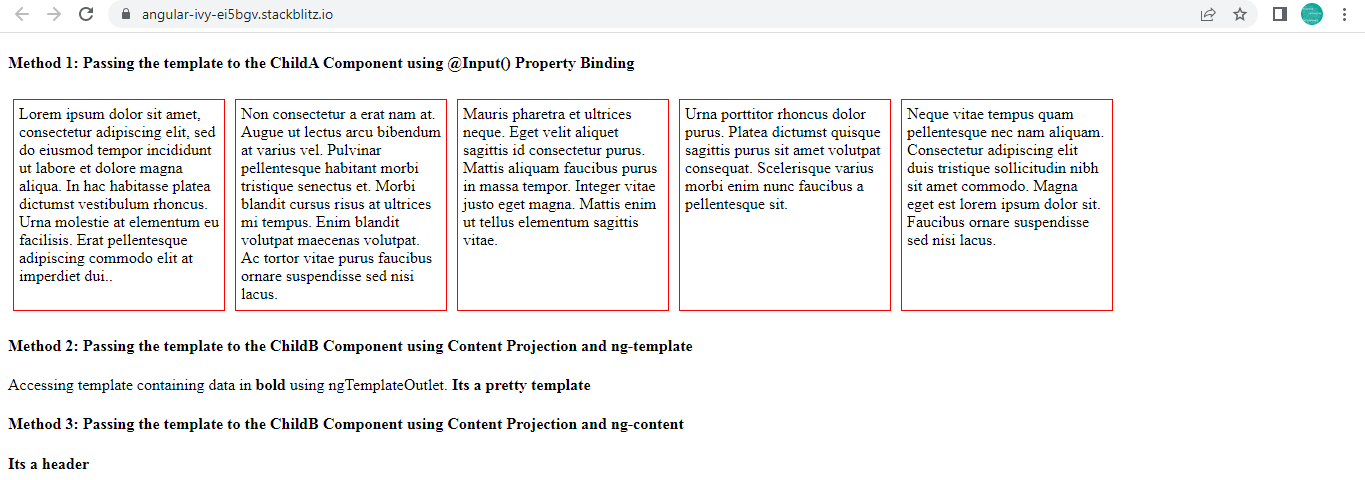
Angular:3 ways you can pass templates from parent to child components to promote reusability | by AngularEnthusiast | Geek Culture | Medium